学习 Github Page 教你分分钟搭建自己的博客
本文共 300 字,大约阅读时间需要 1 分钟。
Github Page 网页搭建教程,教你分分钟搭建自己的博客
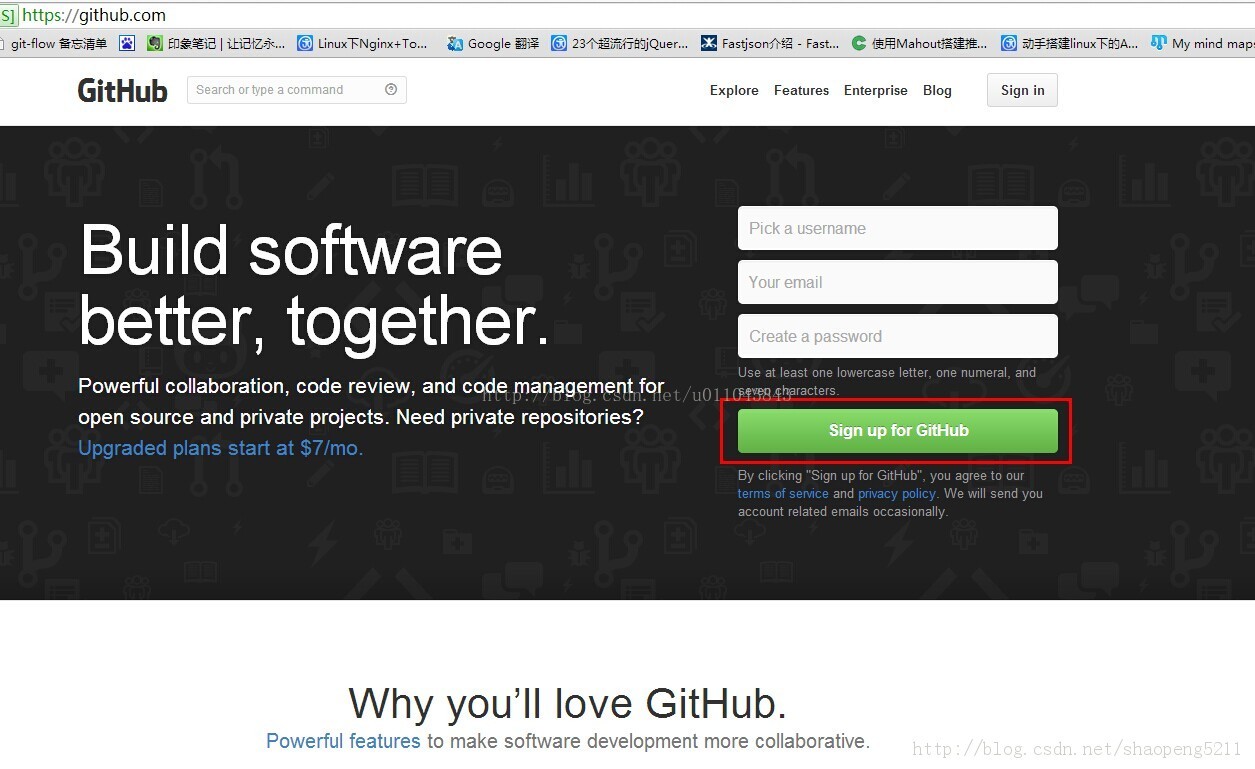
1、
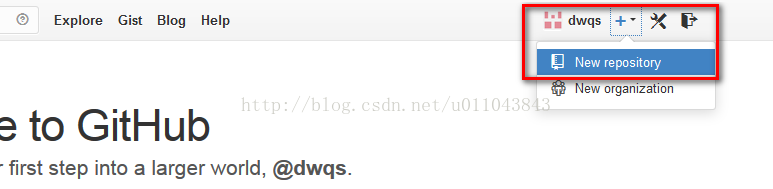
2、新建一个仓库,也就是我们代码要存放的位置
3、给我们仓库起个名字
4、利用仓库自动生成一个网页
4、点击Gihub Pages模块里的Automatic page generator
5、设置网页的Body内容
6、点击上图的Continue to layouts
8、点击上图的PUBLIC,发布网页
9、稍后,就可以按照username.github.io/repository 的格式,访问我们生成的网页,就可以看到最终的效果了。username 是我们注册github的用户名,repository是我们新建的仓库名。

你可能感兴趣的文章
android 之从操作sqlite
查看>>
adroid之加密算法md5
查看>>
android之drawable文件的设置selector、shape
查看>>
android之手势、touch事件流程、事件传递机制
查看>>
android之res/values、国际化
查看>>
android之一键锁屏、开启管理员权限、取消权限、卸载应用、开启应用
查看>>
android之判断服务是否再运行ActivityManager
查看>>
android之自定义组合控件
查看>>
android之土司的触摸点击事件
查看>>
android之挂断电话
查看>>
android之listview分页加载上拉刷新、更新listview
查看>>
android之获取手机安装包里面的信息、获取目录空间的大小
查看>>
android之listView显示不同的item
查看>>
iOS之代码块的创建
查看>>
iOS之ffmpeg开发音视频编解码概要、SDL
查看>>
iOS/swift之流程控制
查看>>
iOS/swift之定时器
查看>>
iOS/swift之后台执行任务
查看>>
iOS/swift之view获取当前的控制器
查看>>
iOS/swift之进入前后台通知
查看>>